Con il presente documento, ai sensi degli artt. 13 e 122 del D. Lgs. 196/2003 (“codice privacy”), nonché in base a quanto previsto dal Provvedimento generale del Garante privacy dell’8 maggio 2014, ISayBlog titolare del trattamento, fornisce gli utenti del sito alcune informazioni relative ai cookie utilizzati.
Cosa sono
Un “cookie” è un piccolo file di testo creato sul computer dell’utente nel momento in cui questo accede ad un determinato sito, con lo scopo di immagazzinare informazioni sulla visita, come la lingua preferita e altre impostazioni. Ciò può facilitare la visita successiva e aumentare l’utilità del sito. Per questo motivo i cookie svolgono un ruolo importante.
I cookie sono inviati al browser dell’utente (Internet Explorer, Mozilla Firefox, Google Chrome, ecc.) dal sito web visitato, in particolare dal server web (ovvero il computer sul quale è in esecuzione il sito web). Nel corso della navigazione l’utente potrebbe ricevere anche cookie di siti diversi (di “terze parti”), impostati direttamente da gestori di detti siti web e utilizzati per le finalità e secondo le modalità da questi definiti.
Tipologie di cookie utilizzati in questo sito web
Cookie del Titolare
Il sito utilizza solo cookie tecnici, rispetto ai quali, ai sensi dell’art. 122 del codice privacy e del Provvedimento del Garante dell’8 maggio 2014, non è richiesto alcun consenso da parte dell’interessato. Più precisamente il sito utilizza:
– cookie tecnici strettamente necessari per consentire la navigazione da parte dell’utente, di seguito indicati nel dettaglio
In assenza di tali cookie, il sito web non potrebbe funzionare correttamente.
– cookie tecnici che agevolano la navigazione dell’utente, di seguito indicati nel dettaglio
Cookie di terze parti
Attraverso il sito https://www.politicalive.com/ sono installati alcuni cookie di terze parti, anche profilanti, che si attivano cliccando “ok” sul banner.
Si riportano nel dettaglio i singoli cookie di terze parti, nonché i link attraverso i quali l’utente può ricevere maggiori informazioni e richiedere la disattivazione dei cookie.
Nielsen: https://priv-policy.imrworldwide.com/priv/browser/it/it/optout.htm
Triboo: https://cookie-siti-in-concessione.triboomedia.it/
Google Analytics
Il Sito utilizza Google Analytics. Si tratta di un servizio di analisi web fornito da Google Inc. (“Google”) che utilizza dei cookie che vengono depositati sul computer dell’utente per consentire analisi statistiche in forma aggregata in ordine all’utilizzo del sito web visitato.
I Dati generati da Google Analytics sono conservati da Google così come indicato nella Informativa reperibile al seguente link: https://developers.google.com/analytics/devguides/collection/analyticsjs/cookie-usage
Per consultare l’informativa privacy della società Google Inc., titolare autonomo del trattamento dei dati relativi al servizio Google Analytics, si rinvia al sito internet http://www.google.com/intl/en/analytics/privacyoverview.html
Al seguente link https://tools.google.com/dlpage/gaoptout è inoltre reso disponibile da Google il componente aggiuntivo del browser per la disattivazione di Google Analytics.
Monitoraggio conversioni di Google AdWords (Google Inc.)
E’ un servizio di statistiche fornito da Google Inc. che collega le azioni compiute dagli utenti di questo sito ai dati provenienti dal network di annunci Google AdWords.
Dati personali raccolti: cookie e dati di utilizzo.
Per maggiori informazioni: Privacy Policy
Pubblicità
Questi servizi consentono di utilizzare i dati dell’utente per finalità di comunicazione commerciale in diverse forme pubblicitarie, quali il banner, anche in relazione agli interessi dell’utente e potrebbero utilizzare Cookie per identificare l’utente al fine di visualizzare annunci pubblicitari personalizzati in base agli interessi e al comportamento dell’utente stesso, rilevati anche al di fuori di questo sito.
Per avere maggiori informazioni in merito, ti suggeriamo di verificare le informative privacy dei rispettivi servizi.
Social Buttons
I Social buttons sono quei particolari “pulsanti” presenti sul sito che raffigurano le icone di social network (esempio, Facebook e Twitter) e consentono agli utenti che stanno navigando di interagire con un “click” direttamente con i social network.
I social buttons utilizzati dal sito nella pagina “Contatti” e nel footer della pagina, nell’area dedicata alla pubblicazione dei dati societari, sono dei link che rinviano agli account del Titolare sui social network raffigurati. Tramite l’utilizzo di tali pulsanti non sono pertanto installati cookie di terze parti.
I social buttons utilizzati invece nella pagina “Blog” consentono al social network cui l’icona si riferisce di acquisisce i dati relativi alla visita. Tramite l’utilizzo di tali pulsanti sono pertanto installati cookie di terze parti, anche profilanti. Il sito non condivide però alcuna informazione di navigazione o dato dell’utente acquisiti attraverso il proprio sito con i social network accessibili grazie ai Social buttons.
Si riportano i link ove l’utente può prendere visione dell’informativa privacy relativa alla gestione dei dati da parte dei Social cui i pulsanti rinviano:
https://support.twitter.com/articles/20170519-uso-dei-cookie-e-di-altre-tecnologie-simili-da-parte-di-twitter
https://www.facebook.com/help/cookies
https://www.linkedin.com/legal/cookie_policy
Modalità del trattamento
Il trattamento viene effettuato con strumenti automatizzati dal Titolare. Non viene effettuata alcuna diffusione o comunicazione.
Conferimento dei dati
Fatta eccezione per i cookie tecnici, il conferimento dei dati è rimesso alla volontà dell’interessato che decida di navigare sul sito dopo aver preso visione dell’informativa breve contenuta nell’apposito banner e/o di usufruire dei servizi che richiedano l’installazione di cookie (così per la condivisione dei contenuti tramite Add This).
L’interessato può evitare l’installazione dei cookie mantenendo il banner (Astenendosi dal chiuderlo cliccando sul tasto “OK”) nonché attraverso apposite funzioni disponibili sul proprio browser.
Disabilitazione dei cookie
Fermo restando quanto sopra indicato in ordine ai cookie strettamente necessari alla navigazione, l’utente può eliminare gli altri cookie attraverso la funzionalità a tal fine messa a disposizione dal Titolare tramite la presente informativa oppure direttamente tramite il proprio browser.
Ciascun browser presenta procedure diverse per la gestione delle impostazioni. L’utente può ottenere istruzioni specifiche attraverso i link sottostanti.
Microsoft Windows Explorer
Google Chrome
Mozilla Firefox
Apple Safari
La disattivazione dei cookie di terze parti è inoltre possibile attraverso le modalità rese disponibili direttamente dalla società terza titolare per detto trattamento, come indicato ai link riportati nel paragrafo “cookie di terze parti”.
Per avere informazioni sui cookie archiviati sul proprio terminale e disattivarli singolarmente si rinvia al link: http://www.youronlinechoices.com/it/le-tue-scelte
Diritti dell’interessato
Art. 7 D. Lgs. 196/2003
1. L’interessato ha diritto di ottenere la conferma dell’esistenza o meno di dati personali che lo riguardano, anche se non ancora registrati, e la loro comunicazione in forma intelligibile.
2. L’interessato ha diritto di ottenere l’indicazione:
a) dell’origine dei dati personali;
b) delle finalità e modalità del trattamento;
c) della logica applicata in caso di trattamento effettuato con l’ausilio di strumenti elettronici;
d) degli estremi identificativi del titolare, dei responsabili e del rappresentante designato ai sensi dell’articolo 5, comma 2;
e) dei soggetti o delle categorie di soggetti ai quali i dati personali possono essere comunicati o che possono venirne a conoscenza in qualità di rappresentante designato nel territorio dello Stato, di responsabili o incaricati.
3. L’interessato ha diritto di ottenere:
a) l’aggiornamento, la rettificazione ovvero, quando vi ha interesse, l’integrazione dei dati;
b) la cancellazione, la trasformazione in forma anonima o il blocco dei dati trattati in violazione di legge, compresi quelli di cui non è necessaria la conservazione in relazione agli scopi per i quali i dati sono stati raccolti o successivamente trattati;
c) l’attestazione che le operazioni di cui alle lettere a) e b) sono state portate a conoscenza, anche per quanto riguarda il loro contenuto, di coloro ai quali i dati sono stati comunicati o diffusi, eccettuato il caso in cui tale adempimento si rivela impossibile o comporta un impiego di mezzi manifestamente sproporzionato rispetto al diritto tutelato.
4. L’interessato ha diritto di opporsi, in tutto o in parte:
a) per motivi legittimi al trattamento dei dati personali che lo riguardano, ancorché pertinenti allo scopo della raccolta;
b) al trattamento dei dati personali che lo riguardano a fini di invio di materiale pubblicitario o di vendita diretta o per il compimento di ricerche di mercato o di comunicazione commerciale.
Titolare
Il titolare del trattamento è ISayBlog
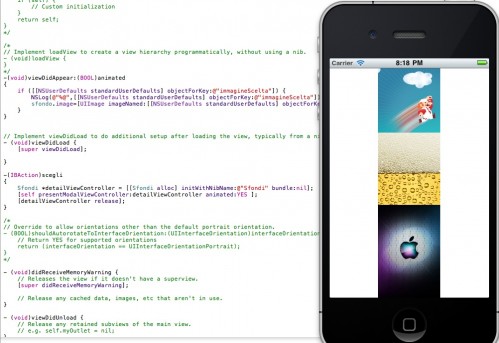
 Bene, siamo giunti all’ultimo giorno del corso di programmazione iPhone Mobile Academy promosso dalla Medita. Oggi abbiamo trattato alcuni argomenti particolarmente importanti: innanzitutto il parsing di file XML provenienti da Google Maps, poi l’utilizzo delle API Facebook in modo da postare commenti ed immagini sulla propria bacheca, l’utilizzo dell’accellerometro, dei database SqlLite e, dulcis in fundo, come creare app per iPad. Ma il codice che rilascio questa sera riguarda una semplice ma carina applicazione che cerca le immagini in una cartella interna e le imposta come sfondo della stessa applicazione.
Bene, siamo giunti all’ultimo giorno del corso di programmazione iPhone Mobile Academy promosso dalla Medita. Oggi abbiamo trattato alcuni argomenti particolarmente importanti: innanzitutto il parsing di file XML provenienti da Google Maps, poi l’utilizzo delle API Facebook in modo da postare commenti ed immagini sulla propria bacheca, l’utilizzo dell’accellerometro, dei database SqlLite e, dulcis in fundo, come creare app per iPad. Ma il codice che rilascio questa sera riguarda una semplice ma carina applicazione che cerca le immagini in una cartella interna e le imposta come sfondo della stessa applicazione.